VSCode.Dev
HomePage | RecentChanges | EditorIndex | TextEditorFamilies | PreferencesDifference (from revision 1 to current revision) (minor diff)
Changed: 9c9
|
VSCode.dev is a partial implementation of Microsoft's open source Visual Studio Code editor that runs entirely in the browser. No installation is required. Just go to ''https://vscode.dev' and you are running it. |
|
VSCode.dev is a partial implementation of Microsoft's open source Visual Studio Code editor that runs entirely in the browser. No installation is required. Just go to https://vscode.dev and you are running it. |
Changed: 15c15
|
Because it is not a locally installed product liker full Visual Studio Code, there are things that are not in VSCode, and what the restrictions are is documented on the Homepage |
|
Because it is not a locally installed product liker full Visual Studio Code, there are things that are not in VSCode, and what the restrictions are is documented on the Homepage. |
Changed: 17c17
|
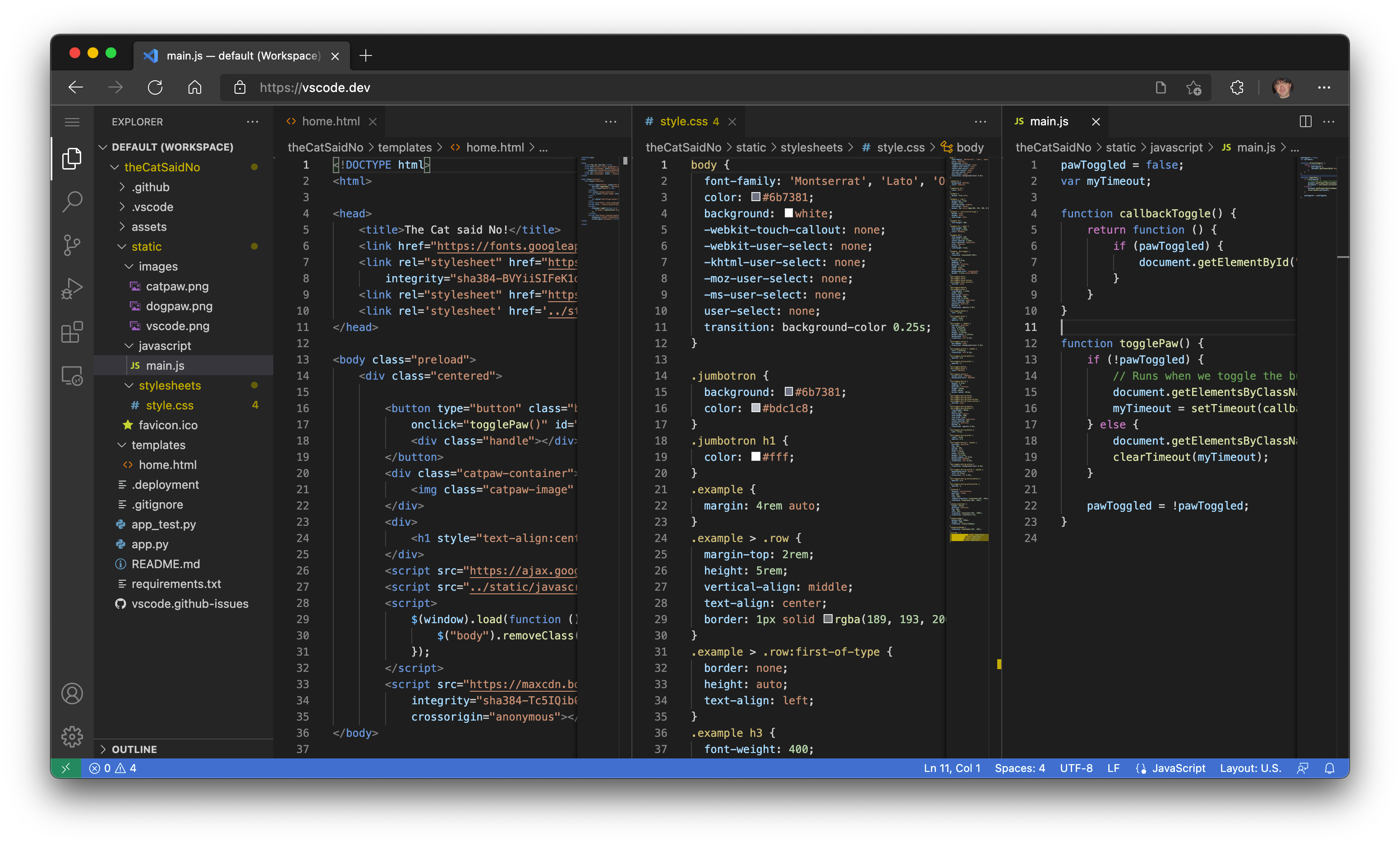
Screenshot: |
|
{Visual Studio Code is open source, based on the Electron framework, and hosted on GitHub, I did not find a source repository for vscode.dev, but suspect that will be made available later. --DMcCunney)) |
Added: 18a19
|
Screenshot: |
Changed: 21c22
|
|
|
|
Free web hosted version of Microsoft Visual Studio Code IDE
Author: Microsoft Homepage: https://code.visualstudio.com/blogs/2021/10/20/vscode-dev#_github Family: IDEFamily WebHostedEditors Platform: Runs in Browser License: Freeware
VSCode.dev is a partial implementation of Microsoft's open source Visual Studio Code editor that runs entirely in the browser. No installation is required. Just go to https://vscode.dev and you are running it.
It supports connection to Github and Azure repositories if you have established identities on those.
It also supports an assortment of extensions to customize and extend it, similar to those supported in Visual Studio Code.
Because it is not a locally installed product liker full Visual Studio Code, there are things that are not in VSCode, and what the restrictions are is documented on the Homepage.
{Visual Studio Code is open source, based on the Electron framework, and hosted on GitHub, I did not find a source repository for vscode.dev, but suspect that will be made available later. --DMcCunney))
Screenshot: